

SplashScreen Pro – this is a paid tool but integrates directly with Photoshop or Sketch.ImageGorilla – creates icons and splash screens for iOS and Android (but some formats are missing).MakeAppIcon – great for creating iOS icons, but doesn't create splash screens or Android assets.Just create every requires icon and splash screen size manually.Depending on your workflow and preferences you will probably prefer using different tools and methods, here are some options: I suspect this will change in the future but it's a little awkward to use right now.
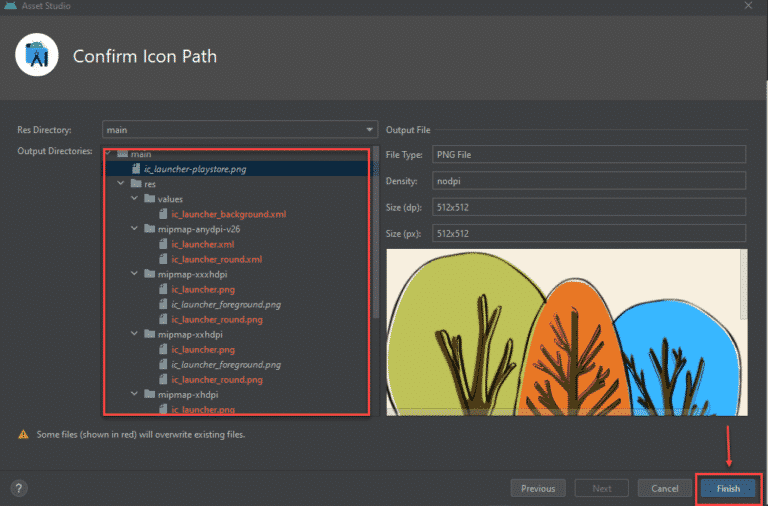
There is a command built directly into the Ionic CLI to help generate resources, but at the moment this requires Cordova integration with your project. There are quite a few tools out there to help with this task. You may still want to use a tool to generate splash screens for Android, though. It is going to be a little easier for Android because we can use Android Studio to automatically generate and set up the icons for us, so we don't need an external tool to help us with this. If you are interested in seeing the variously sized assets we require for iOS, you can check out the documentation: Icons | Launch Screens. As I mentioned, there are a lot of different sizes/resolutions we need to cater for, so it is often easier to use some kind of tool to help us create these assets. The first step is to prepare the assets that we will be using for our icons and splash screens. Toolbar mToolbar = (Toolbar) findViewById(R.id.Generating the Icon and Splash Screen Assets ħ- Open MainActivity.java file to declare the toolbar and give the toolbar the ability to have those options menu show up.

1 menu item will be the root while the other 3 menu items will be grouped under a single Menu. Choose the icon that you want by clicking on the android icon, click “Next” button and then click “Finish”.Ħ- Now we can add android menu items with icons, we will have 4 menu items. ( Large preview)ĥ- Next we need to look for icons that we can use them for an android menu item, thankfully android studio can help us to get those icons that we need. How to create a resource file in Android studio. How to create menu folder and file in Android studio. Open styles.xml file and change the parent theme from parent="" to Open activity_main.xml file and add the toolbarĤ- Let’s create a menu file that will have the menu items, right click on res folder → New → Android resource file, give the file a name and select Menu from the Resource type dropdown list. In this tutorial we will be using the following:ġ- Open up Android Studio and create a new project and give it a name, in our case we’ve named it (OptionsMenuIcon), choose API 16 as the minimum SDK, then choose a blank activity and click “Finish” and wait for Android Studio to build your project.Ģ- To be able to use a toolbar, we need to change the parent them. By the end of this article, we will have an app that looks like this.


 0 kommentar(er)
0 kommentar(er)
